こんにちは。sosoblogの主のsosoです。今回は、Googleサイトでのカウントダウンタイマーの作成を行っていきたいと思います。
私が現役の頃に使用していた例はこのような場面です。
「定期考査」「修学旅行」「提出物」「長期休暇」など担任として必要書類をいつまでに出して欲しかったり最低提出日までのカウントダウンに使用していました。
自立的行動と時間管理の成長のため
「人に言われる前に自分でどこまで行動できるか」を目標にそれぞれが自覚と責任を持って行動できるように助言をし管理を行っていました。
・助言の内容
「ここに全て記載されているから自分で確認しながら行動しなさい」だけです。
それ以上言ってしまうとホームページを見なくても先生に聞けば全て分かる!という思考回路になるのでそれ以上の助言は行いません。行うとしたら「周りの友達と確認した?」ぐらいです。(※面倒臭いではなく、他者とのコミュニケーションを受重要視します)
・管理
ホームページの管理は徹底していました。理由としては、保護者も見るからです。
生徒だけ見ていればガサツでいいのか?ではなく、こちら側が誤った情報を提供すれば生徒も誤った情報のまま行動するのでこちら側は必ず正しい情報を提供するように心がけます。
・教室の掲示物
私はこのGoogleサイトを始めたころから教室の掲示物は必要最低限のみにしました。掲示していたのは時計ぐらいです!(笑)時間割もホームページの中に掲示していました。極端かもしれませんが生徒にとって余計なものが掲示していると授業中も含めそっちに目が行ってしまうこともあるからです。
埋め込み
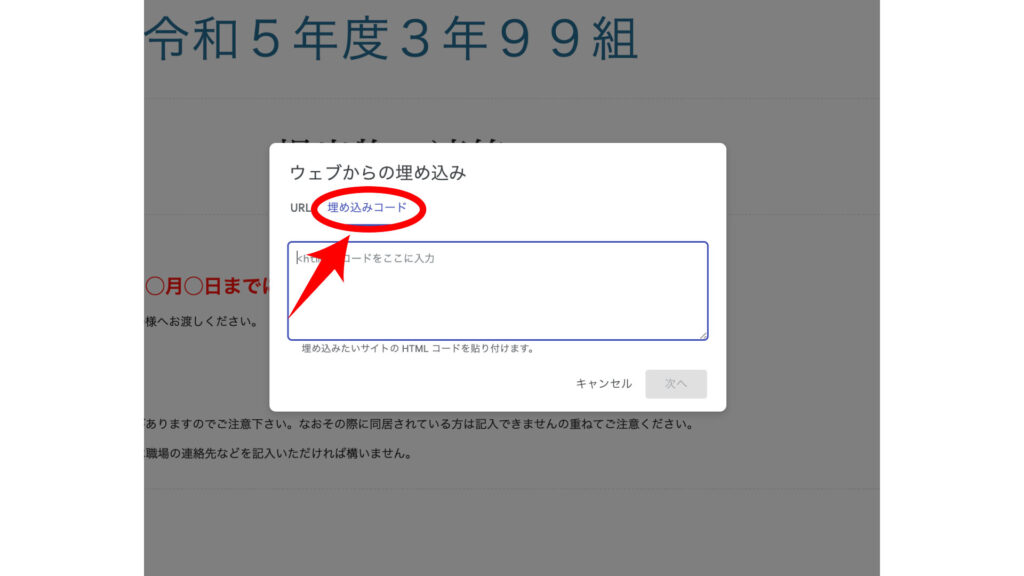
挿入方法は、左側に出てくる「埋め込み」を使用します。

埋め込みには、URLを使用するパターンと埋め込みコードを使用する2パターンです。今回は「埋め込みコード」を使用します。

コード
実際に埋め込みコードに入力するコードはこちらです。コピーして自身の埋め込みコード内へ貼り付けを行ってください。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width”,initial-scale=1>
<title>Countdown</title>
<style type=”text/css”>
/*書式初期化*/
html,body,h1,h2,h3,h4,ul,ol,dl,li,dt,dd,p,div,span,img,a,table,tr,th,td {
border: 0;
font-size: 100%;
font-weight: normal;
margin: 0;
padding: 0;
}
body {
/*フォント設定*/
color:#FF0000;
font-size: 200%;
text-align: center;
font-family: ‘ヒラギノ角ゴシック Pro’, ‘Hiragino Kaku Gothic Pro’, メイリオ, Meiryo, Osaka, ‘MS Pゴシック’, ‘MS PGothic’, sans-serif;
}
</style>
</head>
<body>
<div id=”countOutput”></div>
<script LANGUAGE=”JavaScript”>
function dateCounter() {
var timer = setInterval(function() {
//現在の日時取得
var nowDate = new Date();
//カウントダウンしたい日を設定
var anyDate = new Date(“2024/12/31 23:59:59”);
//日数を計算
var daysBetween = Math.ceil((anyDate – nowDate)/(1000*60*60*24)-1);
var ms = (anyDate – nowDate);
if (ms >= 0) {
//時間を取得
var h = Math.floor(ms / 3600000);
var _h = h % 24;
//分を取得
var m = Math.floor((ms – h * 3600000) / 60000);
//秒を取得
var s = Math.round((ms – h * 3600000 – m * 60000) / 1000);
//HTML上に出力
document.getElementById(“countOutput”).innerHTML = daysBetween + “日と” +_h + “時間” + m + “分” +s + “秒”;
if ((h == 0) && (m == 0) && (s == 0)) {
clearInterval(timer);
document.getElementById(“countOutput”).innerHTML = “”;
}
}else{
document.getElementById(“countOutput”).innerHTML = “提出期限が過ぎました。未提出の生徒は早急に提出を!”;
}
}, 1000);
}
dateCounter();
</script>
</body>
</html>
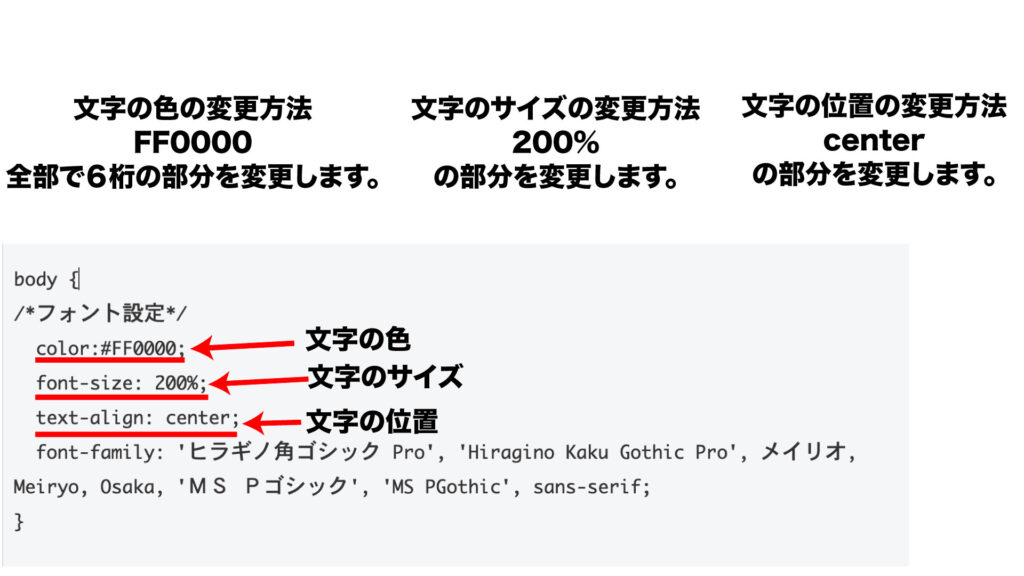
文字の色・サイズ・位置の変更方法
挿入するにあたって個性的に編集したい部分と思うのでそのコードの一部を解説します。
色・サイズ・位置はそれぞれ下記の部分で編集することができます。

文字の色の変更
文字の色については、16進法で変更が可能です。少し聞きなれない方もいると思うのでそんな方は下記のサイトから好きな色を見つけて000000〜FFFFFFの6桁の英数字をコピーして貼り付けてください。
カラーコードはRGBの3色は簡単に覚えられるので是非この機会に覚えておきましょう。
前提として入力は半角の英数字で
HTMLでのカラーコードは、左側からR(レッド)、G(グリーン)、B(ブルー)となっており、各色2桁ずつです。2桁×3色で=6桁ということですね。
ここで重要なのが色は0が色無しで最大値のFは一番色が濃いと覚えておいてください。
なので左側から2桁をFFにした「FF0000」は赤色になるということです。
緑色(グリーン)は、「00FF00」となり、青色(ブルー)は、「0000FF」ということです。
0が色無しということは、「000000」は白色でその逆の「FFFFFF」は黒色ということになりますのでちょっとした知識として覚えておいても損が無いのでへぇ〜程度でもいいので覚えておきましょう。
文字のサイズ
文字のサイズは、100%が標準のサイズでそこから数字を減らすと文字は小さくなります。
逆に数字を大きくするとそれに比例して文字も大きく表示されます。
入力は、数字も記号も必ず半角が必須です。
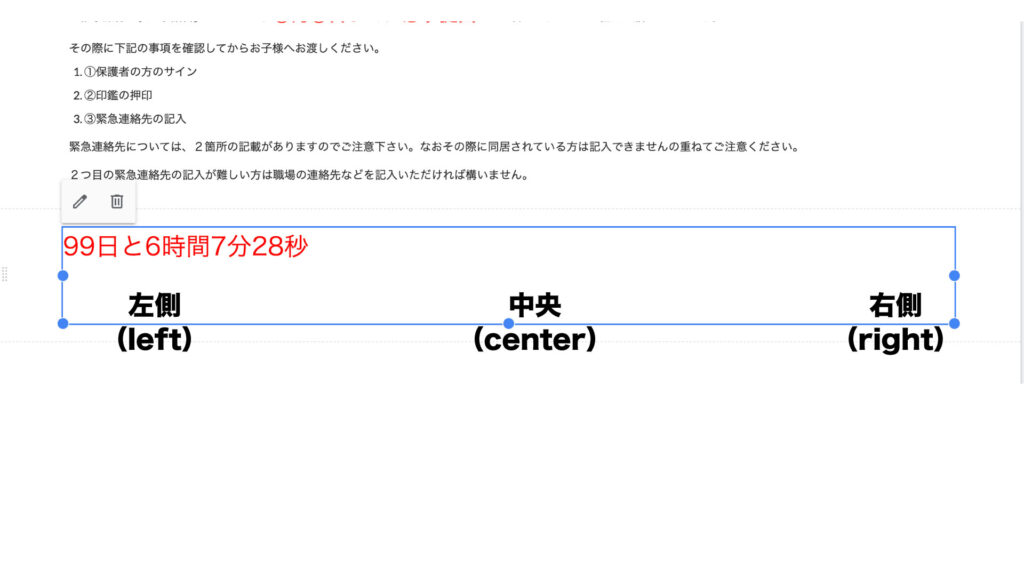
文字の位置
文字を表示する枠の中でどの位置に表示するか決めることができます。
その際に使用するのが、「left」「center」「right」の3種類です。それぞれ左・中央・右に配置可能なので自分好みの場所に配置する際は半角で入力をしてください。

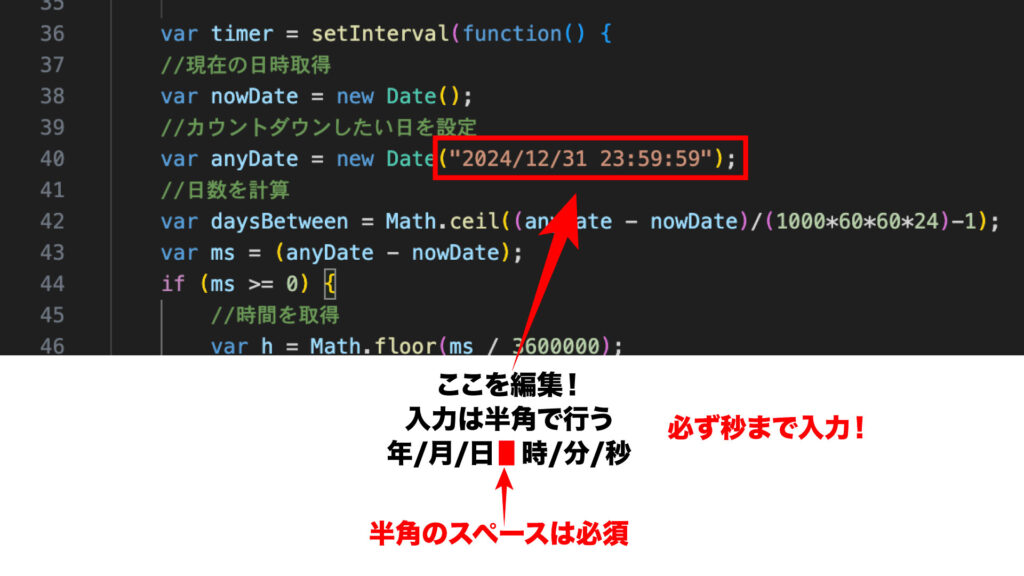
カウントダウンの場所
コードでどこにカウントダウンの期日になる日を設定していいかを説明します。
下記の画像の位置となりますが、年月日と時間の間には必ず半角のスペースを入れてください。これは必ず必要です。編集した方で反映されない!という方は、大体ここの半角が未入力のことが多いです。
後は、数字は大文字になってしまっているパターンです。
数字・記号は必ず半角なのでその点に気をつけてください。

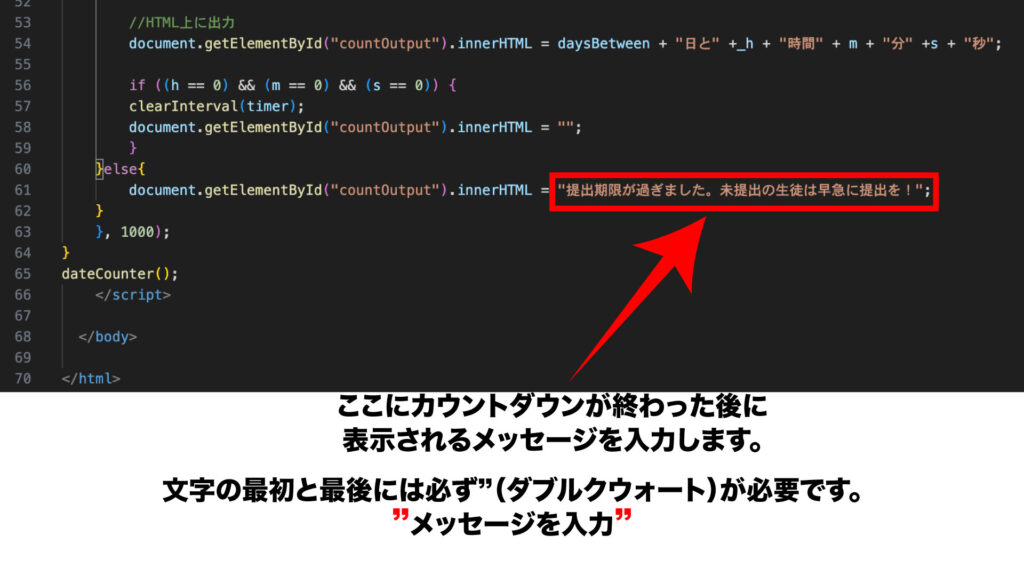
メッセージの入力場所
カウントダウン後にメッセージを残すことができます。その場所は下記の図の場所となりますが、必ず入力メッセージの最初と最後には”(ダブルクウォート)が必要です。
”(ダブルクウォート)を前後に挟めば記号や英語・数字と関係なく入力が可能です。ですが、絵文字に関しては文字化けになりますので注意が必要です。

実際に挿入してみて自分好みにカスタマイズしてカウントダウン機能を貼り付けてみましょう。